1.背景
最近在做天地图的项目,要基于MapBox添加CGCS2000矢量切片数据,但是 Mapbox 只支持web 墨卡托(3857)坐标系的数据。Github有专业用户修改了mapbox-gl的相关代码,支持CGCS2000的切片数据加载,并且修改了相关的mapbox-gl的配套代码,详情请见github网址。https://github.com/cgcs2000
npm i @cgcs2000/mapbox-gl
2.发布矢量瓦片服务
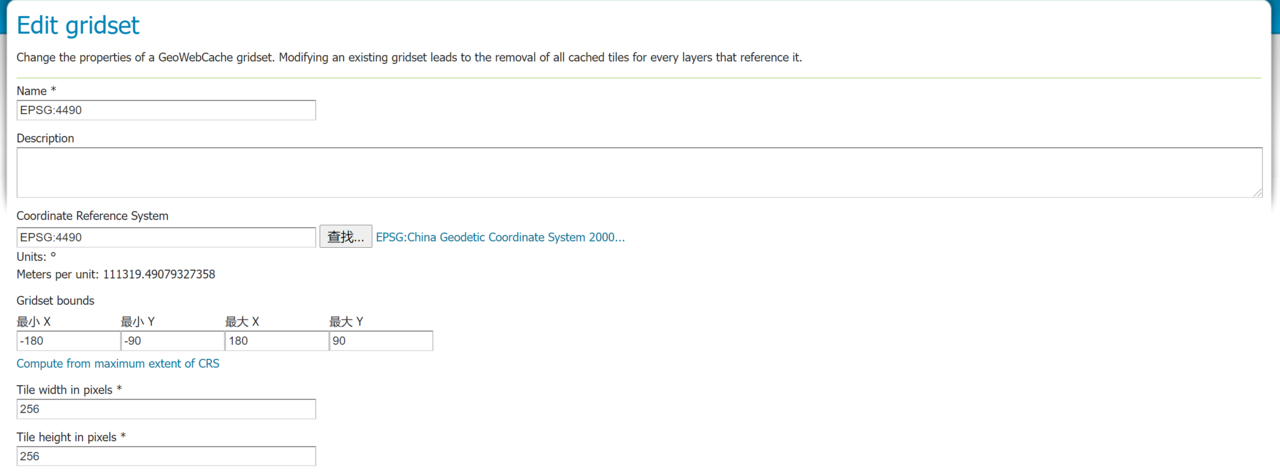
GeoServer默认只有84的坐标系,我们需要自己定义CGCS2000的坐标系。
首先,点击Tile Caching下的Gridsets,创建一个新的坐标系
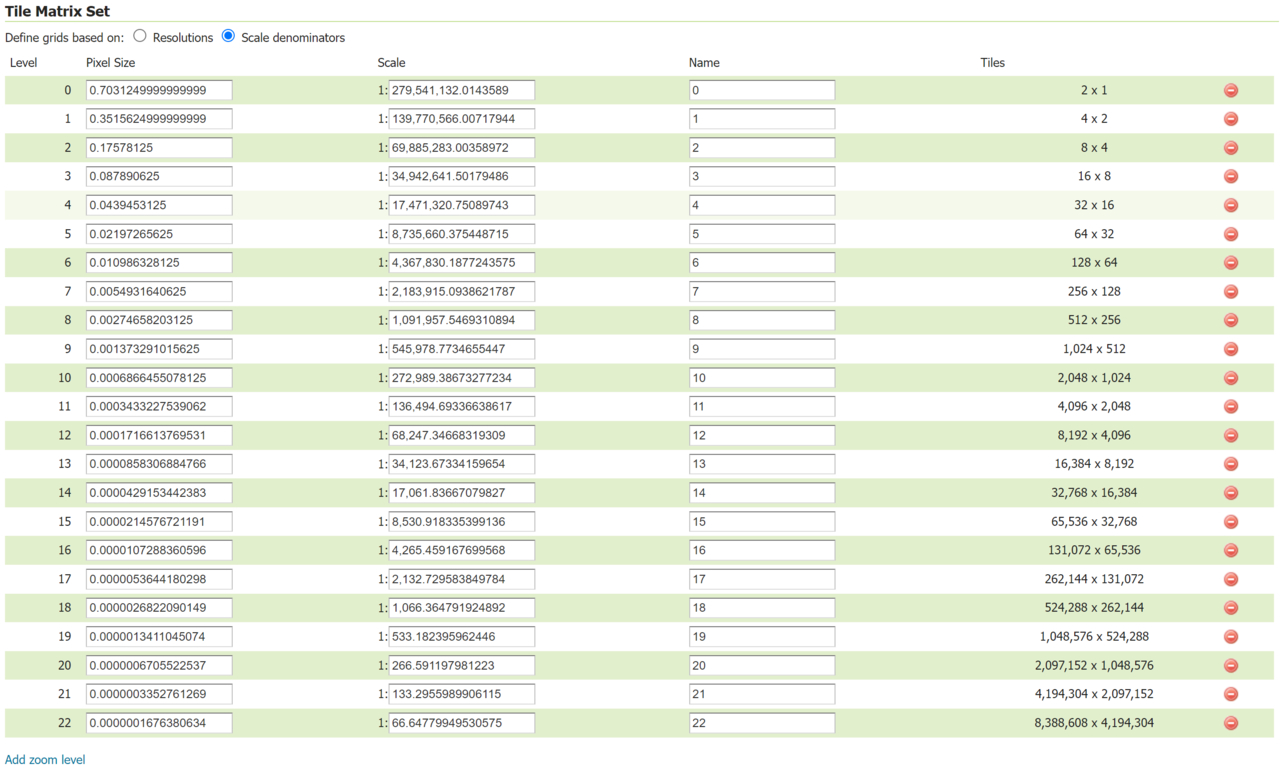
0级的scale denominators 为
279,541,132.0143589


3.各种图层加载
sources: {
tdtImgSource: {
type: "raster",
tiles: ["https://t0.tianditu.gov.cn/img_c/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=img&STYLE=default&TILEMATRIXSET=c&FORMAT=tiles&TILECOL={x}&TILEROW={y}&TILEMATRIX={z}&tk=tk"],
tileSize: 256,
scheme: "xyz"
},
demoImgSource: {
type: "raster",
tiles: ["http://{ip}:{port}/geoserver/gwc/service/tms/1.0.0/{space}%3A{layer}@EPSG%3A4490@png/{z}/{x}/{y}.png"],
tileSize: 256,
scheme: "tms",
zoomOffset: -1
},
demoVecSource: {
type: "raster",
tiles: ["http://{ip}:{port}/geoserver/gwc/service/tms/1.0.0/{space}%3A{layer}@EPSG%3A4490@pbf/{z}/{x}/{y}.pbf"],
scheme: "tms",
zoomOffset: -1
},
}
宝剑锋从磨砺出,梅花香自苦寒来.